На сайте pulsal.ru выбор выключателей, розеток, рамок, щитков и другой электрики настолько огромен, что пользователям надо было найти среди 36.000 товаров те рамки, розетки и выключатели, которые подойдут именно их интерьеру, и будут в единой стилистике друг с другом.
Стало очевидно, что классический интернет-магазин с категориями товаров и фильтрацией уже не справляется с задачей и объемами продукции.
Хорошим же конкурентным преимуществом, да и в общем помощью покупателям, будет являться разработанный сервис для удобного подбора товаров по сериям и компановкой составных товаров в единый товар.
Товары каталога переработаны таким образом, что пользователь может визуально сократить многочисленный список до тех серий, которые ему наиболее подходят, и внутри серии визуализировать сам товар из составляющих частей.
Это значительно сокращает и упрощает выбор среди многообразия каталога, позволяет учесть и приобрести все составные элементы товара.
С чем нам предстояло работать
С самого начала на сайте существовал классический каталог товаров и информационные разделы, где можно было лишь узнать о существовании определенной серии товаров.
То есть выглядело это примерно так:
Делает семья ремонт. Жена поручает мужу найти ей разную электронику в дом: розетки, светорегуляторы, выключатели, звонок, кабельный вывод. Обязательное условие – все должно сочетаться и друг с другом, и с новым стилем квартиры. Сайт pulsal.ru становится идеальной находкой. Столько товаров, что точно найдутся те самые розетки и выключатели, что будут сочетаться со стенами в лимонных и кофейных тонах и мебелью из темного дерева. Заходит человек в раздел с выключателями – и видит около 3000 товаров.
В этом многообразии надо ещё разобраться и понять, что для розетки надо купить сам механизм, накладку и рамку, так как это разные товары, которые продаются отдельно, и то же самое для выключателей и других товаров. Фильтры в каталоге – это хорошо, но если ты не разбираешься в сериях (а обычный покупатель в этом не разбирается), то как найти ту самую серию, которая будет в стилистике интерьера? Повезло, если на сайте пользователь нашел раздел с описаниями серий, где можно посмотреть фотографии (кликая на каждую серию, то есть просмотрев 440 серий). А потом обнаружил, что можно посмотреть товары этой самой серии в этом каталоге (только, конечно же, в каждый раздел товаров надо было зайти отдельно).
Как итог – покупка выливается в долгие часы, проведённые на сайте, и головную боль для человека.
Наша задача началась с простого, и впоследствии обрастала все новым функционалом и деталями, над чем мы по сей день продолжаем работать.
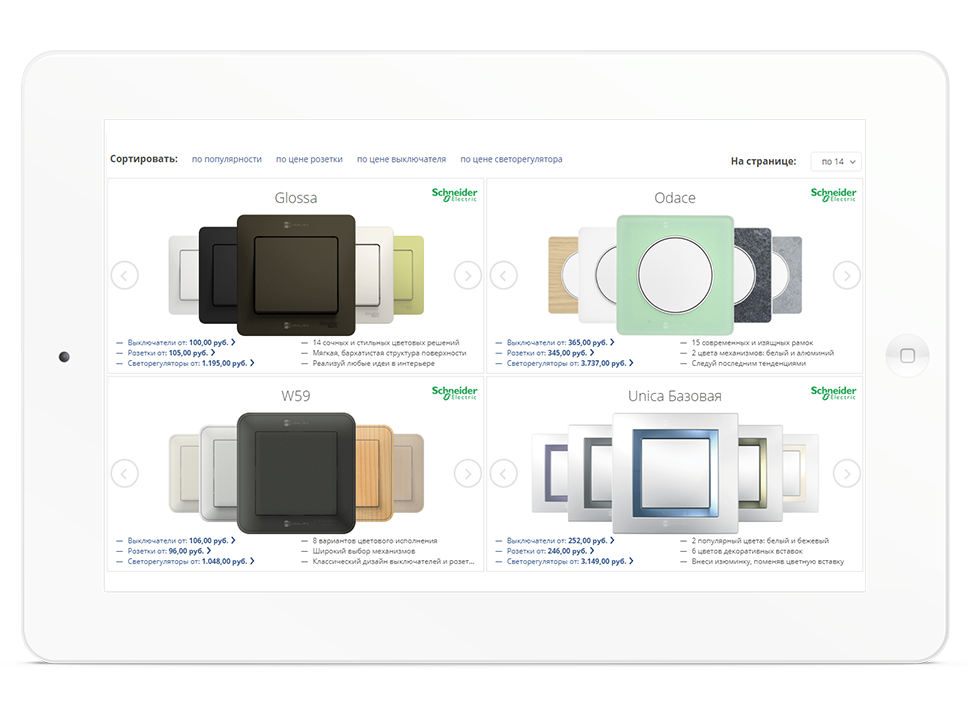
Начали мы с того, что изменили навигацию на главной странице, в главном меню каталога и в списках серий товаров.
.png)
Подробнее о сериях
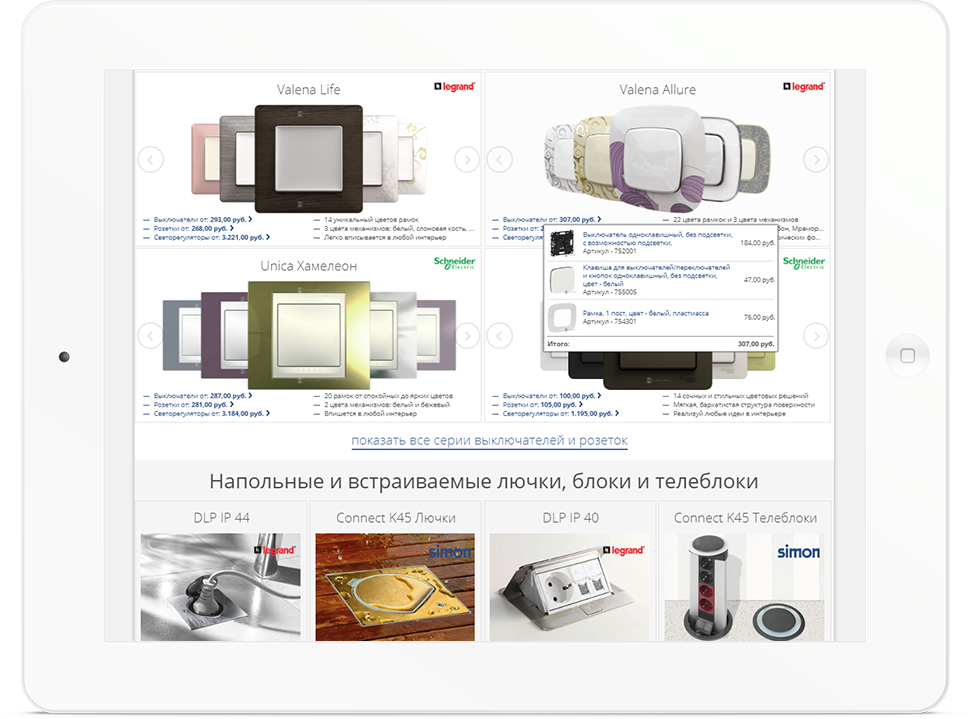
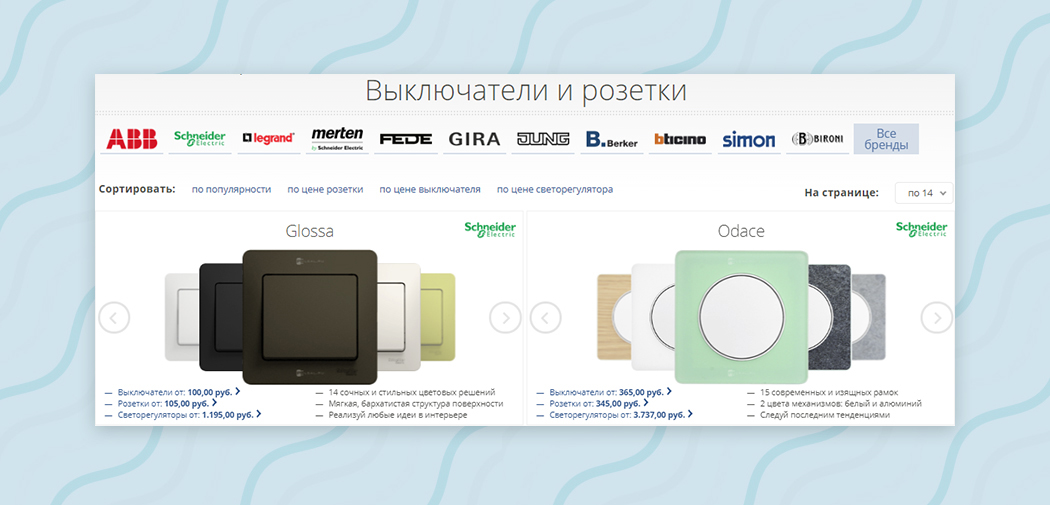
На главной странице сразу выведены основные разделы (выключатели и розетки, напольные лючки, тёплые полы, щитовое оборудование), и визуально они представлены так, как удобно будет просмотреть клиенту, не кликая на каждую отдельную серию. Для розеток и выключателей, например, мы вывели 10 разных коллекций, фотографии которых размещены галереей прямо в списке. Покупатель может посмотреть, как выглядит сама серия, и в тех, что понравились, пролистать цветовые решения, чтобы найти свое. Теперь не требуется отдельно заходить в каждую серию. Для дополнительного удобства мы выводим информацию о количестве цветовых решений в серии и материалах прямо в список. А для ориентирования по цене – делаем калькуляцию минимальной цены по основным видам товаров (отдельно выключателям, отдельно розеткам, отдельно светорегуляторам).

Для этой калькуляции мы сразу определяем, что товар состоит из механизма, рамки и накладки (для розеток) или клавиш (для выключателей), находим по этой выборке товаров товары с минимальной ценой и выводим сумму всех трех минимальных цен в виде «цены от». Тогда пользователь может сразу определиться не только по визуальной составляющей будущей электрики для дома, но и по приемлемой для него цене. А при наведении на минимальную цену – даже посмотреть, а что же это за товары с минимальными ценами, чтобы потом не возникало вопросов, если итоговая стоимость товаров будет выше, так как им были выбраны другие товары.
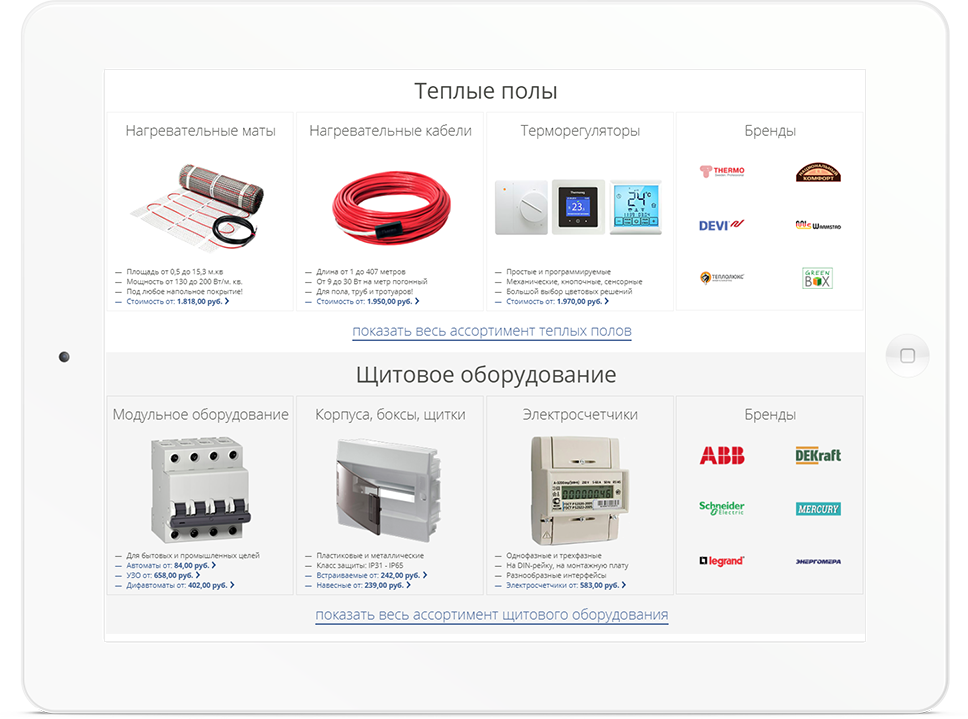
По аналогии мы сделали вывод раздела “Напольных и встраиваемых лючков”, блоков и телеблоков, так как эти механизмы также должны гармонировать с интерьером, и визуальная их часть важна для покупателя. Но так как товаров и серий не такое большое количество, то ограничились выводом только 4 серий (с возможностью перейти и просмотреть все остальные).
Теплые полы и Щитовое оборудование – это не те товары, где так важен внешний вид. Поэтому логика вывода этих разделов отличается: указываем основные категории и блок с брендами.

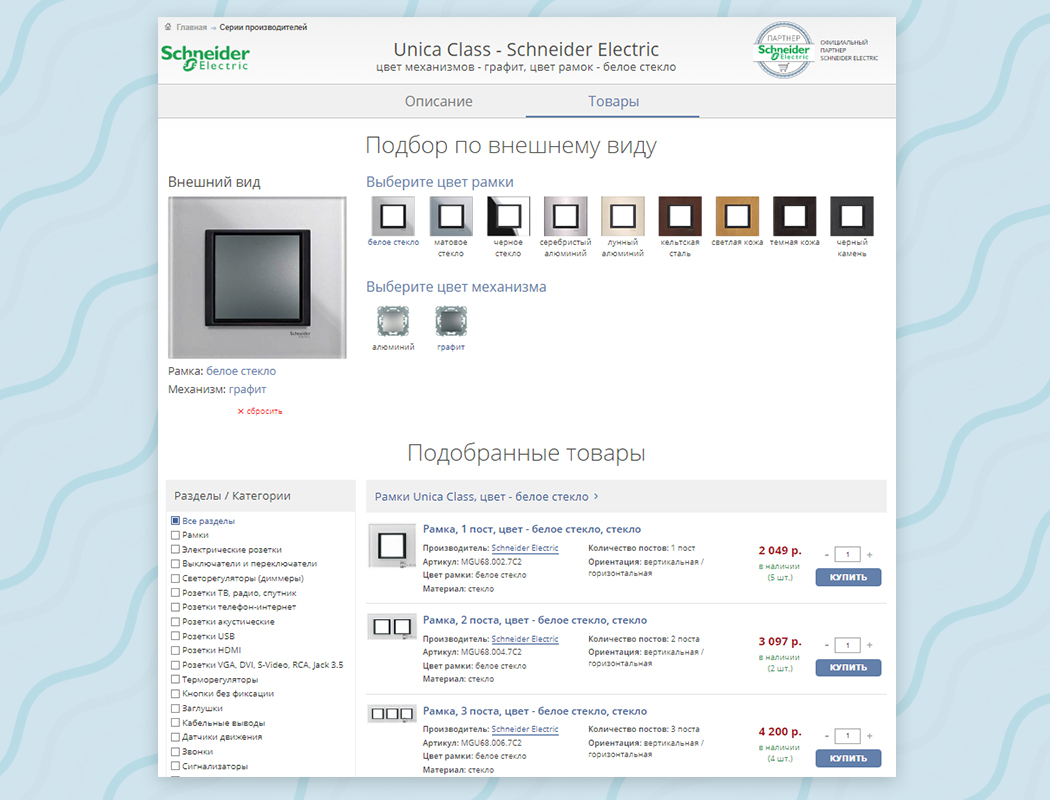
Что сделано на страницах серий (внутри раздела с конкретной серией).
Первоначальные задумки:

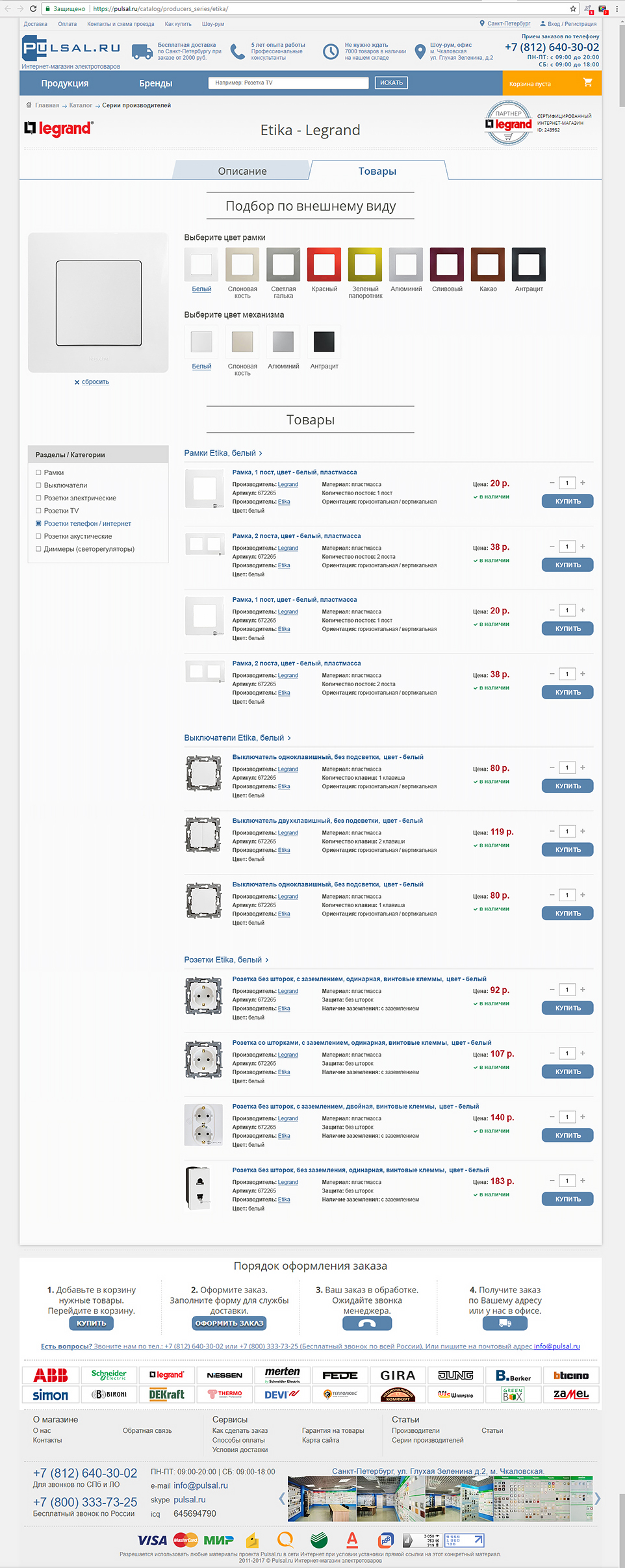
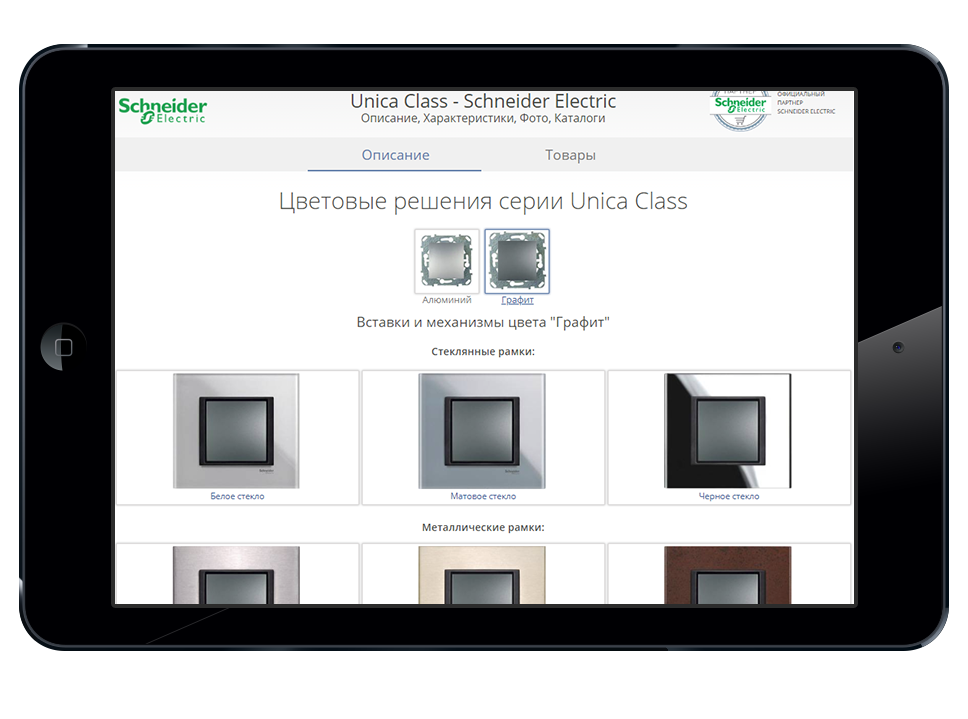
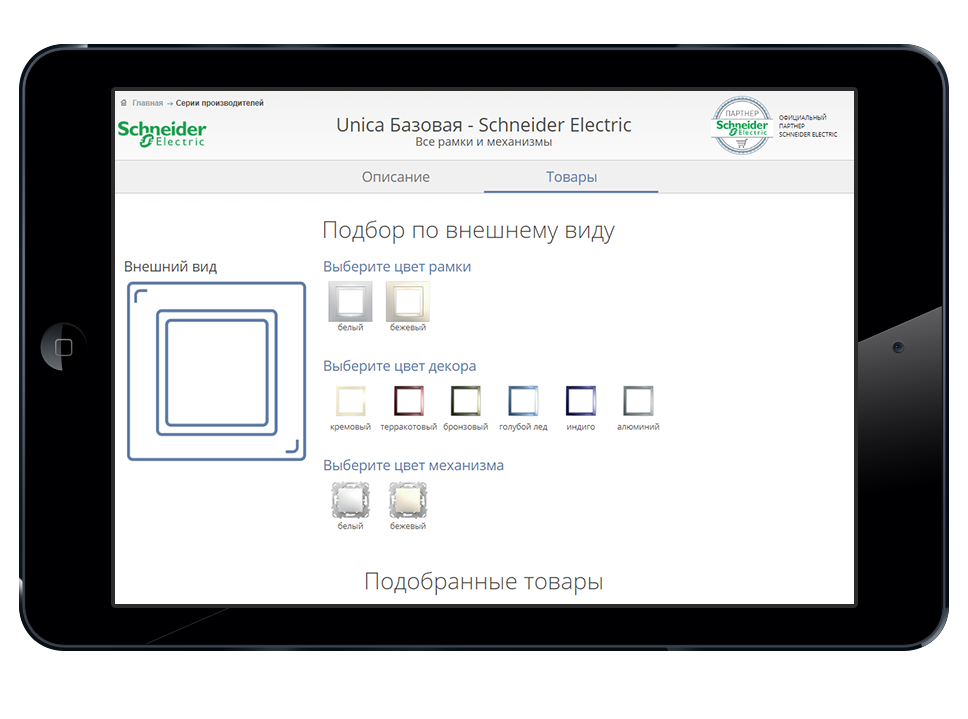
Дизайн был создан таким образом, что внутри серии пользователь может выбрать ту закладку, в которой можно почитать информацию о серии (общая информация, цвета, состав товара, габариты и другие параметры). Сразу в описание добавили подбор товаров по цвету (чтобы покупатель уже на стадии описания посмотрел товары и решил, что из этого ему подходит). Также пользователь может перейти на страницу товаров, чтобы подобрать по внешнему виду нужный товар (по цвету рамки, по цвету механизма). При таком визуальном подборе мы фильтруем список товаров снизу, оставляя только те товары, которые соответствуют визуальному подбору. На данной странице существует двойной фильтр: по цветам и по разделу. Оба влияют на список товара.
Мы усложняли задачу новыми функциональными возможностями



Для контент-менеджеров мы создали сообщения об ошибках заполнения, указывающие,
что было сделано неправильно при заполнении и для какого товара. Это значительно упростило их работу.
Был большой вопрос по поводу соответствия подобной логике для продвижение сайта, поэтому мы придумывали правила формирования url, транскрибирования url из кириллицы в латиницу, и мета-тегов для подобных страниц, где, по сути, из-за дублирования рамок, контент на 80% совпадал. Мы устанавливали и дорабатывали под задачу seo-модуль. По итогу нам удалось проработать и эту часть.
Таким образом мы получили следующее:
Все товары разделены на логические категории. Категории, в свою очередь, объединены по сериям с выводом галереи фотографий прямо в списке серий. Также выводится реальная минимальная стоимость разных товаров серии.

Внутри серии можно ознакомиться с характеристиками (размерами, материалами и так далее), визуализировать товар по предлагаемым цветам компонентов, и отфильтровать все товары данной серии в зависимости от выбранных цветов и категории товара.

Цифры
- 282
- часа
- 8
- месяцев
- 10035
- сообщений
- 34
- спасибо от Заказчика
Заказчик, активно принимающий участие в проекте:
- Сергей Таскин
Дизайнер:
- Юлия Саенкова
Программист:
- Павел Квашин
- Константин Шитяков
- Александр Фаст
Менеджер:
- Юлия Ерошенко

Таскин Сергей
Мы работаем с digital-агентством Улей по поддержке нашего сайта www.pulsal.ru с 2013 года и выражаем искреннюю благодарность за долгое успешное сотрудничество! Наш сайт имеет высокие обороты продаж и технологическую продукцию со своей спецификой, поэтому для нас важно, чтобы сайт постоянно находился в развитии, сервисы сайта обновлялись под новые запросы клиентов, обратную связь которых мы постоянно собираем, были удобными и простыми в использовании, понятными для наполнения и управления нашими сотрудниками, а также учитывающими требования поисковых систем. .
В лице программистов digital-агентства Улей Павла Квашина, Константина Шитякова, а также менеджера нашего проекта Юлии Ерошенко, я нашел идеальную команду, которая помогает оперативно и непрерывно внедрять все наши задумки, и консультирует, каким именно способом лучше реализовать ту или иную потребность. Мы желаем успехов digital-агентству Улей и рекомендуем сотрудничество с этой командой всем, кого интересует развитие их сайта!
У вас похожая задача?
Свяжитесь с нами для обсуждения решения