Создание SVG-карты офиса для решения «Улей: Карта офиса + Бронирование рабочих мест»
Решение: https://wehive.digital/products/solutions-for-hr/seat-reservation/Оглавление:
1. Подготовка инструментария
2. Создание каркаса карты
3. Подготовка рабочих мест
4. Размещение рабочих мест
5. Подготовка SVG файла карты
1. Подготовка инструментария
Для создания карт по инструкции вам достаточно бесплатных программ:
Figma (достаточно функционала free версии) / Скачать
Notepad++ / Скачать

2. Создание каркаса карты офиса
Для начала работы с картой требуется создать схему (каркас) помещения, на которую в будущем будут накладываться рабочие места/переговорные и прочие элементы (например, кухня, принтер, туалет и пр.)
2.1 Задаем размеры фрейма
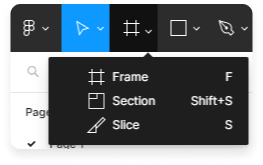
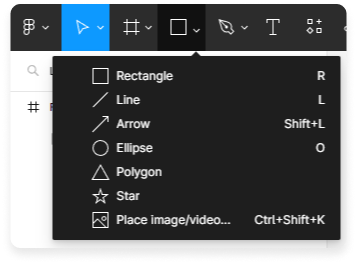
1. Выбираем инструмент создания фрейма (Frame - F).

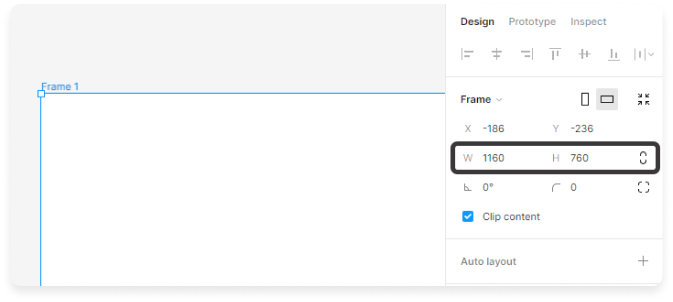
2. Задаем размеры фрейма, как показано на скриншоте.

1160х760 px.

2.2 Создаем стены помещения

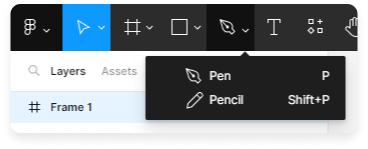
1. Выбираем инструмент Pen для создания области стен (Pen - P).

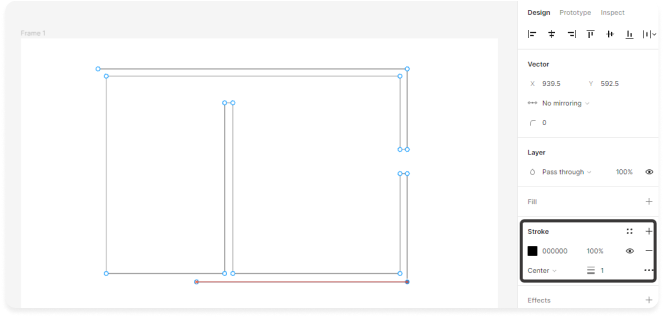
2. С помощью прямых выстраиваем схему стен нашего будущего офиса/кабинета/этажа.

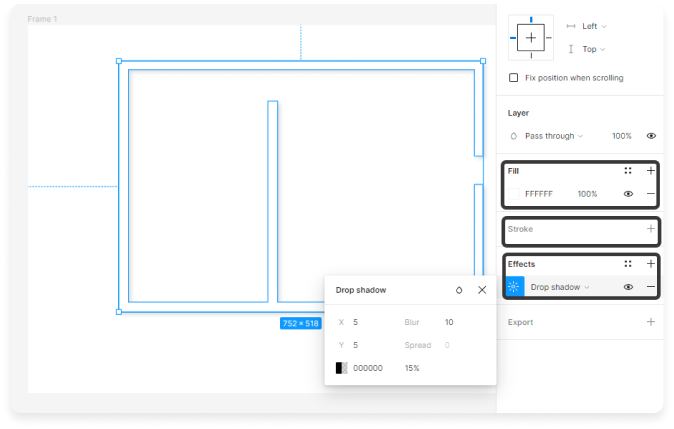
Fill - FFF - 100%
Stroke - E6E6E6 - 100% (1px Center)

3. Выделяем стены тенью, делаем заливку стен в поле Fill и удаляем обводку по умолчанию в поле Stroke.

x:5 y:5
Blur: 10
Spread: 0
Color: #000
Opacity: 15%


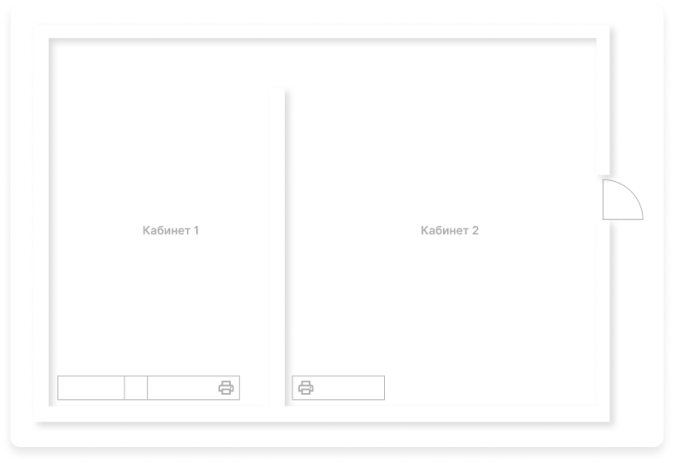
2.3 Дополняем схему элементами (по желанию)


2.4 Сохраняем фоновую схему

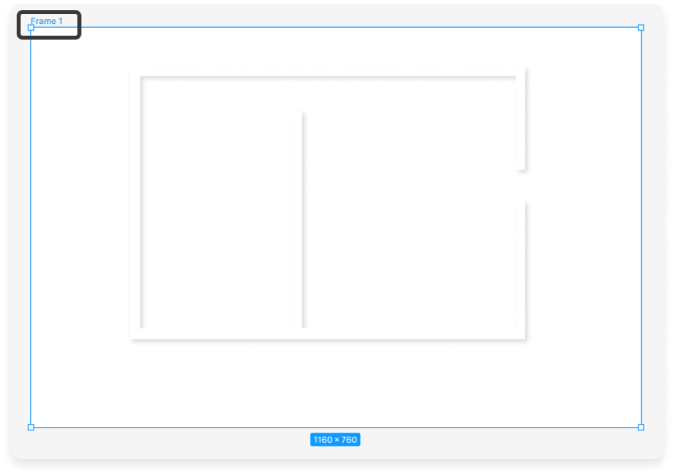
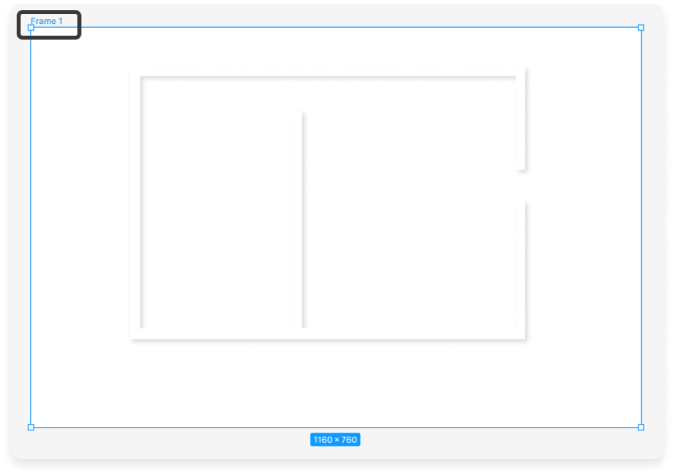
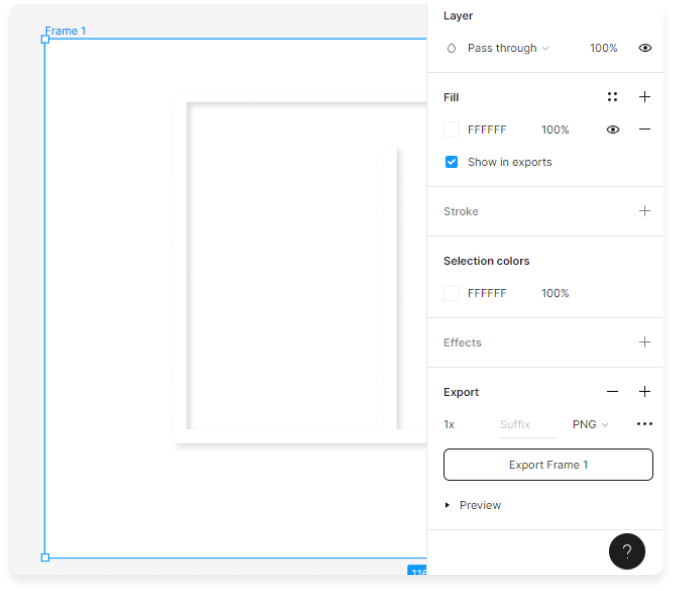
1. Кликаем на имя фрейма (например, Frame 1).

2. В правом сайдбаре выбираем Export.


1x PNG

3. Сохраняем/экспортируем результат.

Поздравляем фоновая схема готова!
3. Подготовка рабочих мест
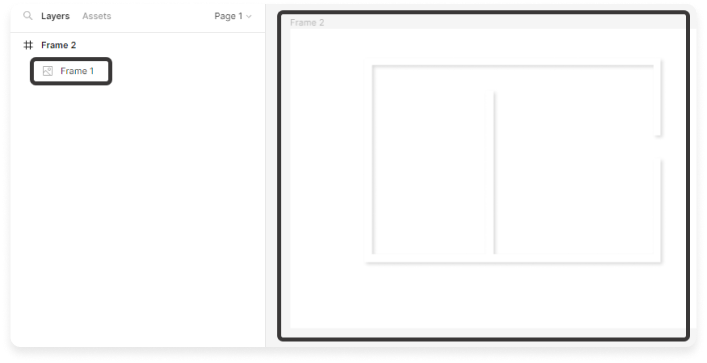
Перед тес как начать готовить места, требуется создать новый фрейм, с размерами соответствующими п. 2.1
- Задаем размеры фрейма и размещаем на нем фоновое изображение, созданное в п. 2.4.
- Сохраняем фоновую схему.

3.1 Создаем рабочее место
После подготовки фрейма с картинкой фоновой схемы можно приступить к созданию рабочих мест.
Готовое рабочее место состоит из следующих элементов:
Фон (BG)
Обводка (Stroke)
Номер места (Num)
Фон номера места (BG_Num)
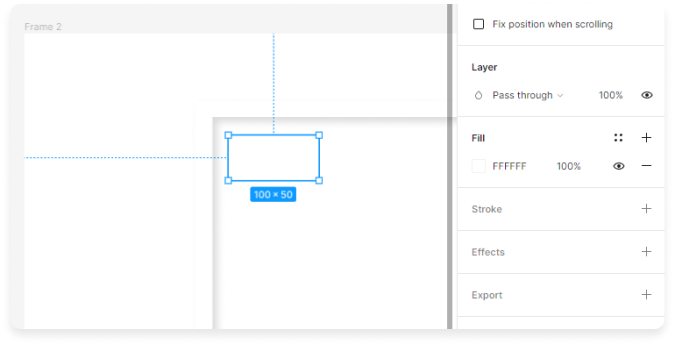
1. Создаем фон (BG)
Выбираем инструмент Rectangle и размещаем его там, где будет находиться рабочее место.

Fill - FFF - 100%


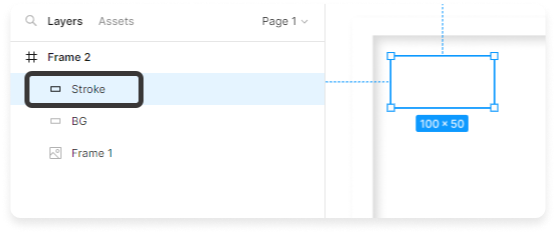
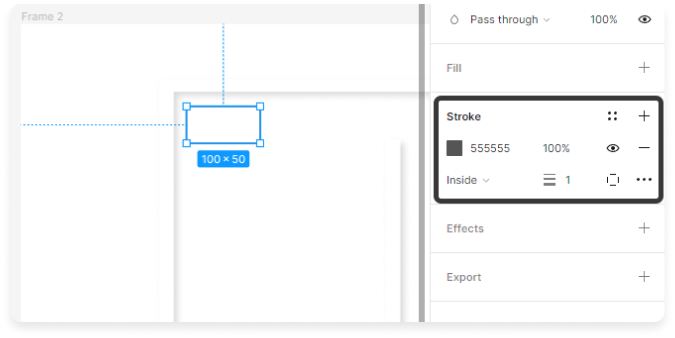
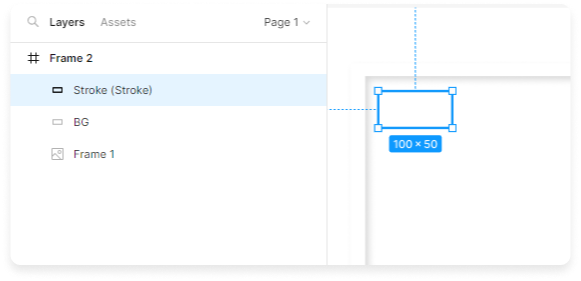
2. Создаем обводку (Stroke)
Выбираем инструмент Rectangle и размещаем его поверх созданного объекта BG


После размещения и проверки соответствия размеров и положения, применяем к объекту параметры по умолчанию.

Fill - none
Stroke - 555555 - 100% (2px inside)

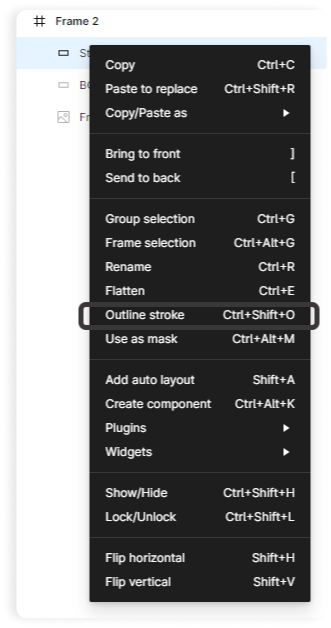
Как только визуально все готово переводим объект в контур с помощью команды Outline Stroke.


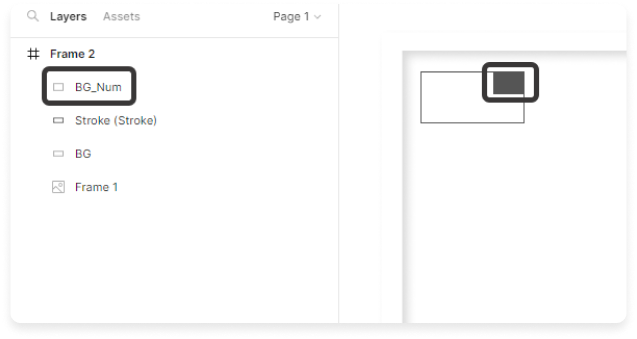
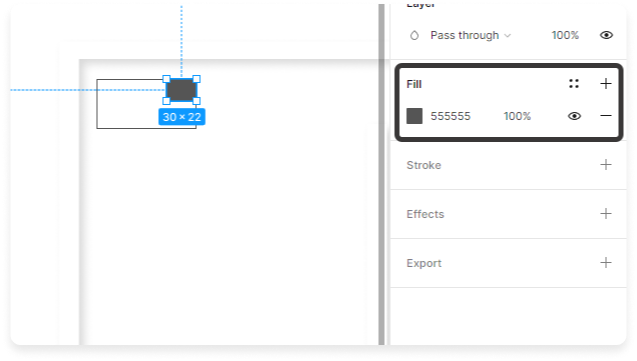
3. Создаем фон для номера рабочего места (BG_Num)
Выбираем инструмент Rectangle и размещаем его в правом верхнем углу рабочего места или любом другом месте.

Fill - 555555 - 100%



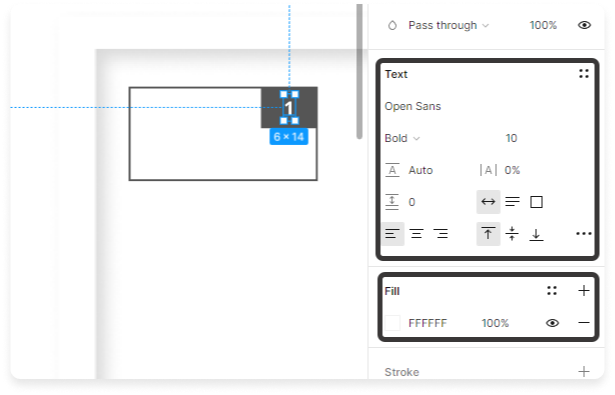
4. Задаем цифру (номер) рабочему месту
Выбираем инструмент Text и размещаем его поверх элемента BG_Num с указанием номера рабочего места.


Open Sans - Bold - 10px
Fill - FFF - 100%

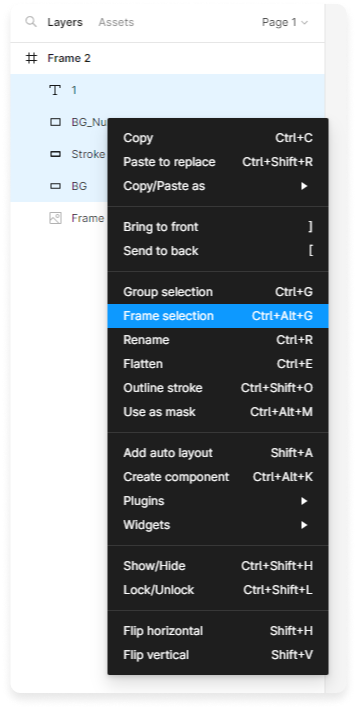
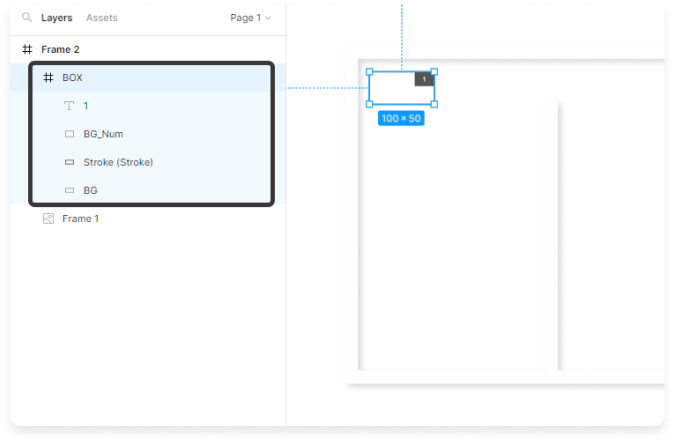
5. Объединяем элементы в один фрейм
Выделяем все ранее созданные элементы рабочего места в списке слоев и применяем к ним Frame Selection.


Поздравляем, первое рабочее место создано!
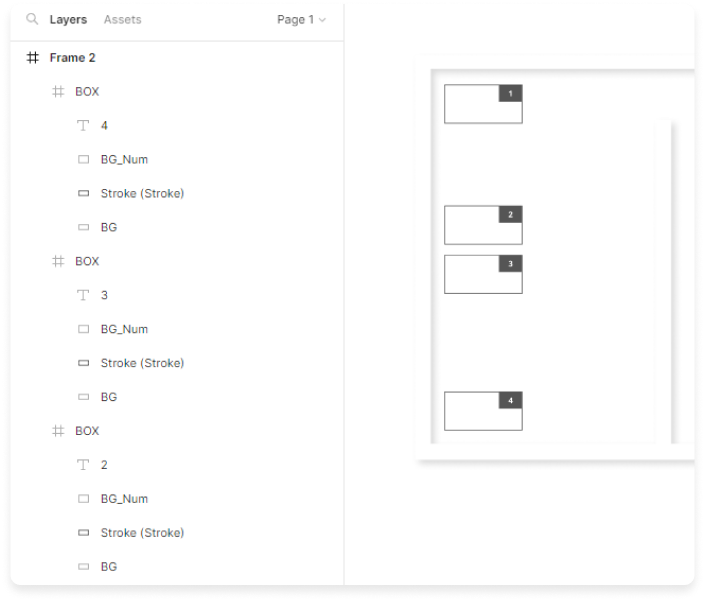
4. Размещение рабочих мест
Необходимые рабочие места копируются и вставляются или создаются по методу описанному в п. 3 "Создание рабочего места".
Все новые места размещаем на том же фрейме, что и остальные.

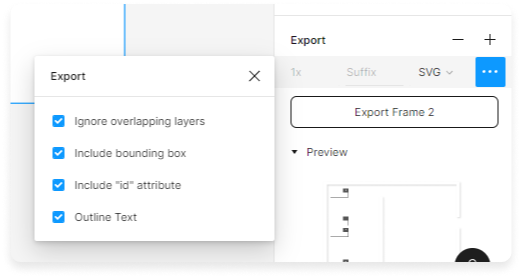
После проверки карты на наличие ошибок, переходим к её экспорту (сохранению).

1x - SVG
Ignore overlapping layers
Include bounding box
Include id attribute
Outline text

Этап создания карты офиса на этом завершен, следующий этап подготовка карты для модуля Улей: Карта офиса + Бронирование рабочих мест.
С примером не подготовленной SVG карты можно ознакомиться тут
5. Подготовка SVG файла карты офиса к работе

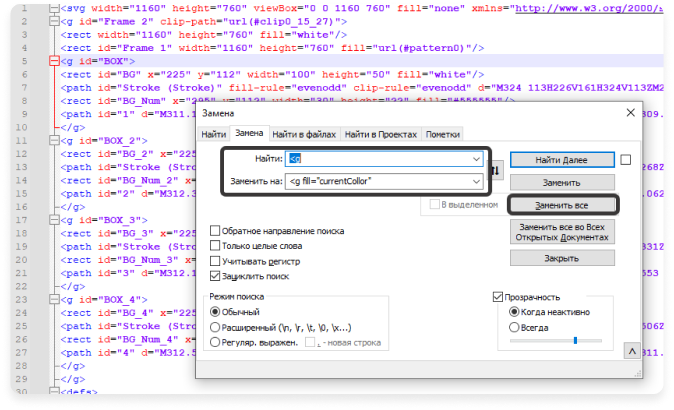
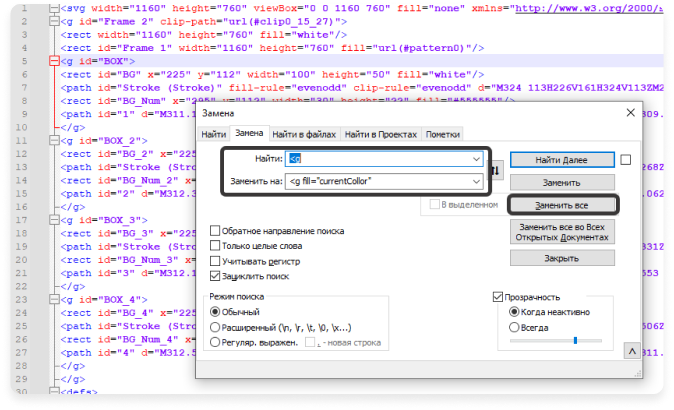
Для правильного размещения и привязки цветов (в файле SVG) требуется отредактировать файл путем поиска и замены данных.
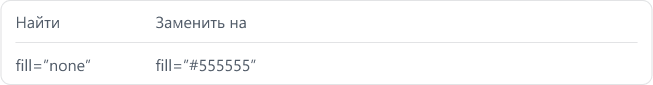
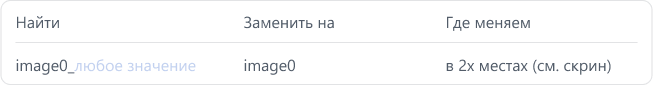
1. Открываем SVG файл и с помощью функции замены (ctrl+f в notepad++) меняем слудующие значения:



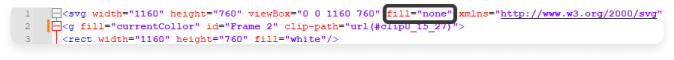
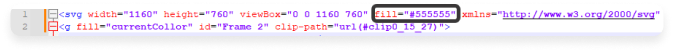
2. Задаем глобальный цвет в шапке SVG файла (1 строка).



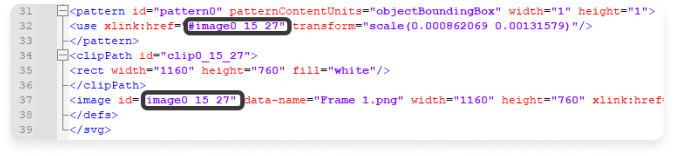
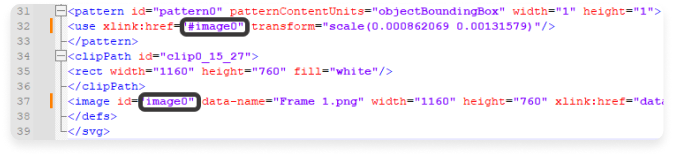
3. В подвале SVG файла, в местах указанных на скриншоте ниже, редактируем вывод фонового изображения карты.



Схема карты офиса полностью завершена и готова к загрузке на портал.
С примером готовой SVG карты можно ознакомиться тут.
